随着html5的普及,flv文件的播放成为了一个历史遗留问题,flv.js的出现解决了这样一个问题……
为什么要这么做?
这是一个历史遗留问题,早期网络播放器大量依赖于Flash,自然而然地,流媒体文件格式flv就成了网络最常用的流媒体格式。随着Flash遭到Adobe抛弃,移动端对Flash的不友好,之前的flv的播放就成为了一个问题。你问我为什么不全部转换格式?老哥!服务器成本和时间成本你出!
flv.js的作者信息?
作者谦谦(知乎页面),前B站程序猿,开发用于bilibili播放器,在bilibili的Github开源库中存有(访问Github)
这个js做了什么?
1. HTML5 原生仅支持播放 mp4/webm 格式,flv.js 实现了在 HTML5 上播放 FLV 格式视频
2. 使 Bilibili 网页端平滑过度到 HTML5 播放器,历史遗留不再是障碍
3. 对于视频直播,在 HTML5 上支持了延迟极低 HTTP FLV 播放,解开网页端直播对 Flash 的依赖
来源:谦谦的知乎
有运行效果么?
SPiCa | 手柄君的小阁 该页面PV使用该js实现的在线播放flv
这个js怎么使用?
在这里,假设目前读者没有任何操作经验
Step1: 在页面中引入js
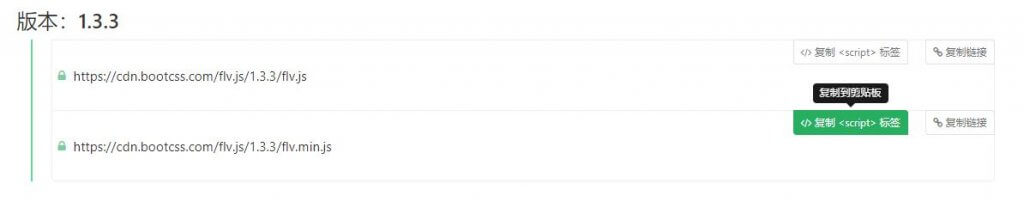
这里我使用了BootCDN提供的CDN服务,截止到本文书写,最后版本是1.3.3,故在BootCDN找到对应库(BootCDN),
点击你需要的版本后的“复制<script>标签”,此处两个区别为,带有.min后缀版本为压缩版本,相比另一个版本文件体积更小,更适合实际应用环境,故我选择了后者,在这之后,您的剪切板应该已经有了如下内容:
1 | <script src="https://cdn.bootcss.com/flv.js/1.3.3/flv.min.js"></script> |
请将其粘贴到网页源代码</html> 标签前的任意位置,如果您使用的是基于Discuz!或者Wordpress的网站,请切换至HTML源码模式或文本模式,就在编辑框右侧或右上侧~
Step2: 在网页中加入一个<video>标签
建议这里插入一个使用id或者其它特殊标识的video标识,方便下一步选择器找到这个元素,例如这里我插入了一个具有id属性,值为videoElement的元素
2 | <video id="videoElement"></video> |
请注意:这个元素具有一切普通video元素特征,所以你可以加上类似controls属性来获得一个操控UI
3 | <video id="videoElement" controls></video> |
Step3: 对flv调用和播放
如果您对HTML或者js语言一无所知,您可以直接将下面这段代码直接粘贴到第一步粘贴的代码后面,并将路径修改为flv文件路径即可,如果您有一定了解,您可以在任何一个在第一步后面加载的js中执行下面script标签内的代码,请注意选择器和flv路径,每一行的功能(猜测的)被作为注释已经标注
4 5 6 7 8 9 10 11 12 13 14 15 | <script>//js标签开始 if (flvjs.isSupported()) {//检查flvjs能否正常使用 var videoElement = document.getElementById('videoElement');//使用id选择器找到第二步设置的dom元素 var flvPlayer = flvjs.createPlayer({//创建一个新的flv播放器对象 type: 'flv',//类型flv url: 'http://example.com/flv/video.flv'//flv文件地址 }); flvPlayer.attachMediaElement(videoElement);//将flv视频装载进video元素内 flvPlayer.load();//载入视频 flvPlayer.play();//播放视频,如果不想要自动播放,去掉本行 } </script>//js标签结束 |
在以上步骤操作结束后,正常的话,打开您的页面,flv即可播放啦,恭喜!!!





我按照你的步奏来写 还是播放不了flv的 只能播放MP4格式
flv内部的封装方式似乎有点随缘?这个我当时就是临时给自己站的解决方案的说……
老哥,请问在使用flv.js的过程中有没有遇到,视频播放了一会,然后控制台就报了这样的错:
flv.js:11403 [MSEController] > Failed to execute ‘appendBuffer’ on ‘SourceBuffer’: The HTMLMediaElement.error attribute is not null.
flv.js:1226 Uncaught (in promise) Error: Uncaught, unspecified “error” event. (MediaError)
at EventEmitter.2.EventEmitter.emit (flv.js:1226)
at EventEmitter. (flv.js:8876)
at EventEmitter.2.EventEmitter.emit (flv.js:1245)
at MSEController._doAppendSegments (flv.js:2804)
at MSEController.appendMediaSegment (flv.js:2559)
at EventEmitter. (flv.js:8940)
at EventEmitter.2.EventEmitter.emit (flv.js:1248)
at flv.js:3110
at
这是怎么解决呢?请赐教~
请问最后您解决掉了么
处理好了吗?我也遇到了
大佬 最后有解决吗
最后有解决吗
我们村今天通网了 还是光纤 速度很快的
我这边用拨号连上了!56Kbps特别快!!!