本文发表于 2015 年 8 月 21 日,其中的内容可能有所发展或发生改变,敬请注意。
且橙光官方不允许头像过大,请合理使用
橙光幼稚园,橙长快乐
教程介绍:橙光看见别人的大头像你是否心动?那些老用户的特权你是否也能享受?这个教程将教你如何让你的头像与众不同。
适用目标:橙光游戏注册用户
需要工具:Chrome浏览器
适用制约:禁止将本教程在橙光站点内发表,但允许私信发送教程地址
关于转载:文章作者享有本文章的知识产权,请在 给本文作者邮箱发送邮件 mail#bysb.net(#换成@)、或在本文回复、橙光游戏论坛私信作者账户 iamapig120 获得同意 后方可转载。
和我一起念!总有人看了教程不回复!
另外,我是手柄君,橙光ID iamapig120 请眼熟我
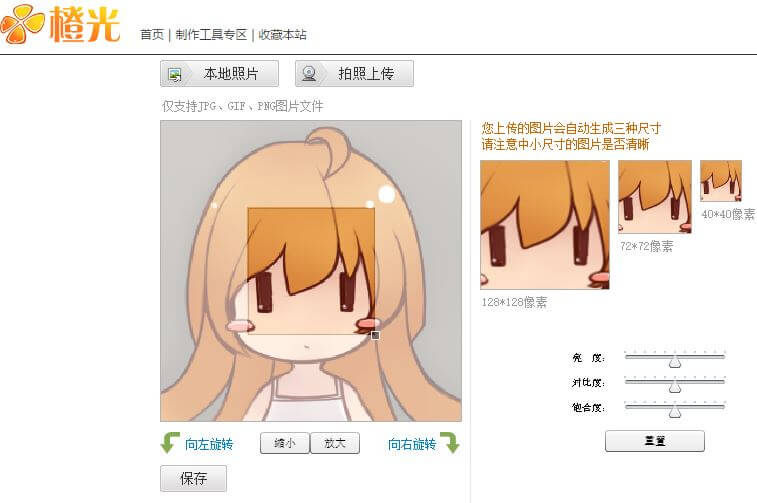
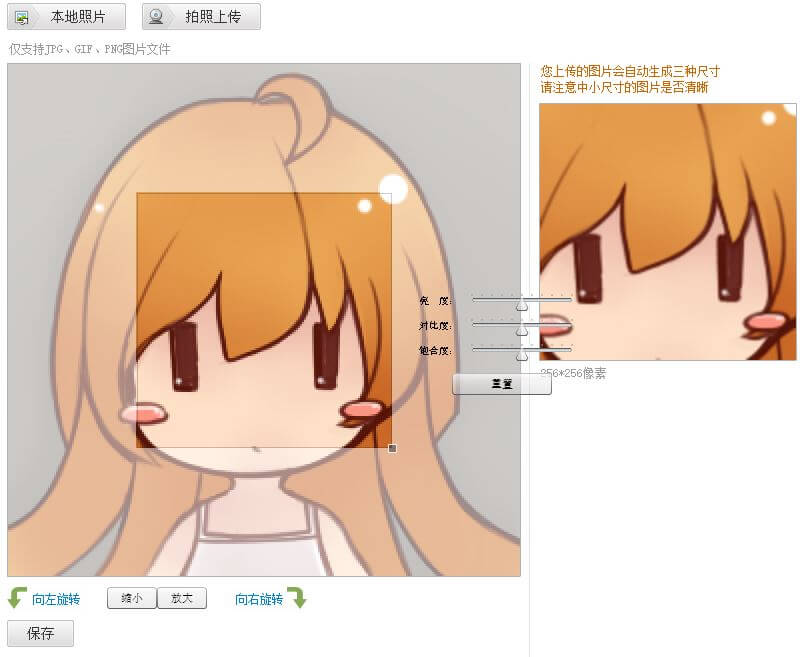
步骤1:使用Chrome浏览器打开橙光游戏的任意网页并登录,进入头像设置页面
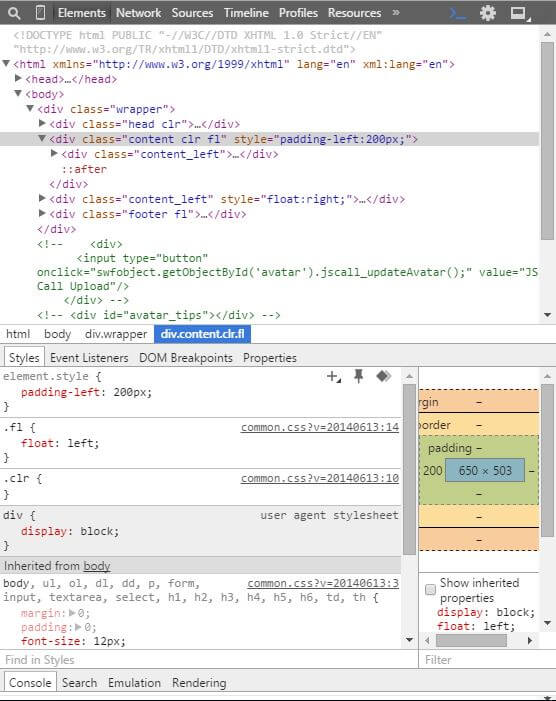
步骤2:按下F12打开开发者工具
步骤3:按下Ctrl+F键,搜索
http://c1.cgyouxi.com/passport/org/swf/face.swf?v102
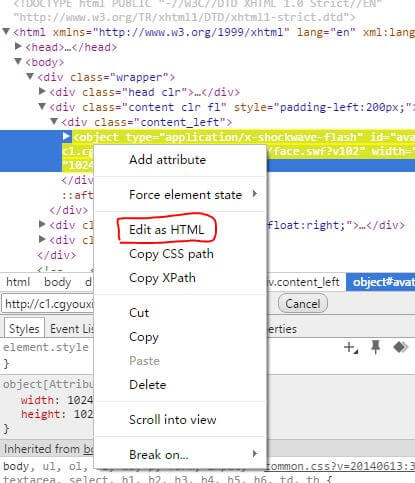
步骤4:对找到的第一个目标点击右键,选择 Edit as HTML
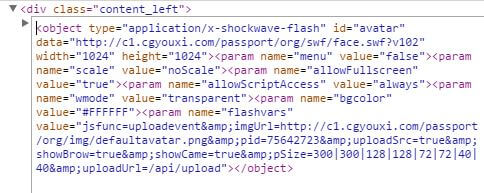
步骤5:将以下代码复制并粘贴替换原内容,
<object type="application/x-shockwave-flash" id="avatar" data="http://c1.cgyouxi.com/passport/org/swf/face.swf?v102" width="1024" height="1024"><param name="menu" value="false"><param name="scale" value="noScale"><param name="allowFullscreen" value="true"><param name="allowScriptAccess" value="always"><param name="wmode" value="transparent"><param name="bgcolor" value="#FFFFFF"><param name="flashvars" value="jsfunc=uploadevent&imgUrl=http://c1.cgyouxi.com/passport/org/img/defaultavatar.png&pid=75642723&uploadSrc=true&showBrow=true&showCame=true&pSize=240|480|120|240|120|240|40|40&uploadUrl=/api/upload"></object>
再修改
pSize=240|480|120|240|120|240|40|40
部分,其中各部分表示含义分别是
pSize=浏览宽度|浏览高度|大头像宽度|高度|中头像宽度|高度|小头像宽度|高度
其中,论坛加载的是中头像对应的一组设置,由于论坛版式问题,不建议中头像宽度大于133。
后续步骤仅在前面步骤完成后无反应才继续
看到这里,不回复支持我一下?只用填写邮箱和昵称即可回复评论哦~
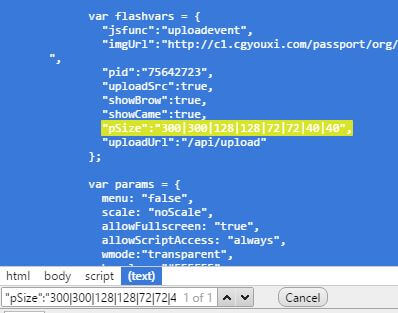
步骤六:搜索以下字段,并参考步骤五内容修改
"pSize":"300|300|128|128|72|72|40|40",
在第六步修改完成后点击文本编辑区域外任意一点,即可看到效果立即更新。
嘿,看到这里,不回复支持我一下?只用填写邮箱和昵称即可回复评论哦~
好了,设置你惊艳头像吧!










然而,我看一遍就成功
哈哈哈哈谢谢教程十分感谢!
好o(≧v≦)o~~好棒
第五步骤那个在复制是复制到什么地方?
第五步骤那个在复制是复制到什么地方?
第六步也要替换?
其实第六步最后发现没卵用……
不明白是把第五步替换第六步,还是把中间的内容替换一下,求手柄君正解
步骤5的代码替换掉步骤4中间的那一部分
妈呀,我今天没来过这里啊
妈呀有人盗我号(۳˚Д˚)۳
然而并没有成功
加油再试试!
好棒
再次消除回复可见
两个代码是粘贴在一起的吗?
不早怎么粘贴……手柄君救我
视作HTML编辑就可以粘贴了……
话说,360可以吗?手柄君
我猜……应该可以吧……但是似乎渣60不是所见即所得?
手柄好人!不过太多人使用的话也变得不是很稀奇吧_(:з」∠)_
qwq不懂。。
小尺寸的头像压缩怎么办?
真的没有办法解决呢QAQ
눈_눈刘明~
懂了懂了。手柄棒棒哒!
弄好了…原来我第一步的时候多点了下,才弄错了…
d=====( ̄▽ ̄*)b会设置了,谢谢手柄君(*゚ー゚)
终于弄好了
谔谔…..可以用QQ浏览器吗
我不太清楚QQ浏览器用的内核,或许可以吧
我没看懂
有时候不知怎的无法上传_(:зゝ∠)_有时有可以
要下载那个浏览器么TAT
눈_눈…
TAT看懂了一些,就是不知道怎么文本编辑在哪……(好吧,我果然很笨QAQ)
没用QAQ难道是我智商太低
加油!你一定可以的
QAQ留名
你们怎么弄的!!qwq
蠢鱼出现了!!!
啊手柄为何如此惊讶!!!
我试了8次都不行的说。。。。改完尺寸下一步我按了外边没反应。。。。
怎么才能刷新flash,嘤嘤嘤,心好累
唔……怎么说呢,自己琢磨一下吧~
难道是我太笨了咩,捉摸了好久然而并没有什么卵用
看起来好高端,一直在第五步卡死了